Will having images on my page mean I fail Core Web Vitals?
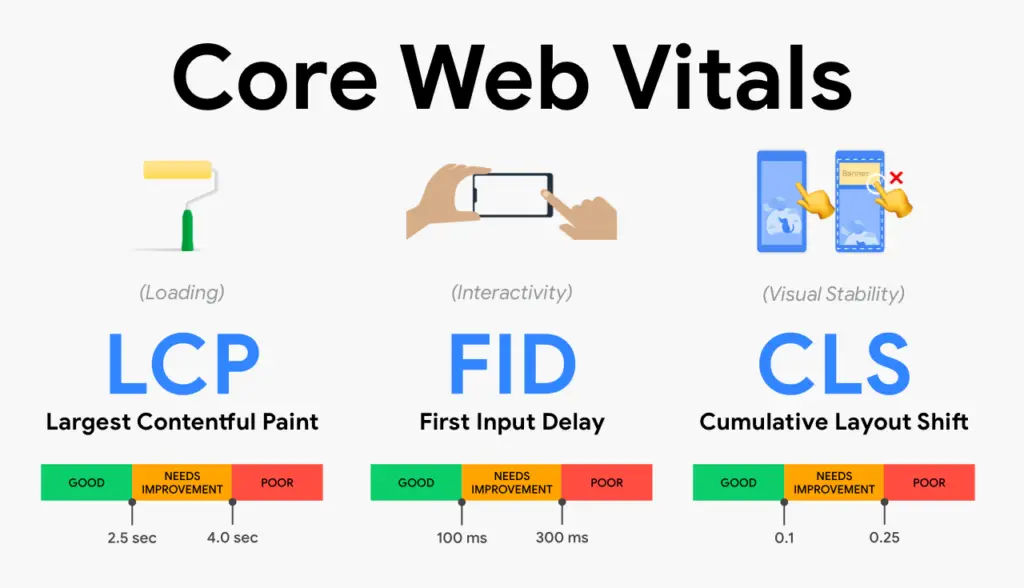
By now I’m sure you are aware of the update that Google rolled out earlier this year regarding the new Core Web Vitals. As a reminder, the metrics that they included at launch are Largest Contentful Paint (LCP), First Input Delay (FID) and last but not least Cumulative Layout Shift (CLS). These three new metrics are here to help tidy up the online ecosystem by making the web more user friendly by speeding up load times, make sites interactive faster, and improve visual stability. Three things we can all agree will make the internet a better place. But one question everyone wants to know is “Will my site be penalised for having images on it?”

Which new Core Web Vital metric will impact images most?
Images themselves can have an impact on all the above metrics. Large images that take a long time to load will mean passing LCP will be particularly tricky. On top of this, if the browser is waiting for your image to load in before your site becomes interactable, then that’s 2 out of 2 metrics you will be struggling to pass. On top of that, if you do not properly define the borders of your image, they can move during the page load and then that’s the perfect hatrick of failed Core Web Vitals.
Although the first part of this blog has been all doom and gloom, the good news is its very achievable to set up your web page to ensure that images are the last of your worries when it comes to passing Core Web Vitals.
Images and LCP-what to do to have them pass?
It is important to note that any element can be the Largest Contentful Paint on the page, but will only be counted as such if it has rendered and is visible. This means that images further down the page are NOT going to be the main cause for a poor LCP score, but in the initial page view, these could be at fault.
When it comes specifically to your images, the best bit of advice we can offer is to Optimize and compress your images. Serve them in a next gen format like webp or .png format. You can find many great plugins in WordPress that will help you achieve this goal!
Is it the image, or something else impacting your LCP?
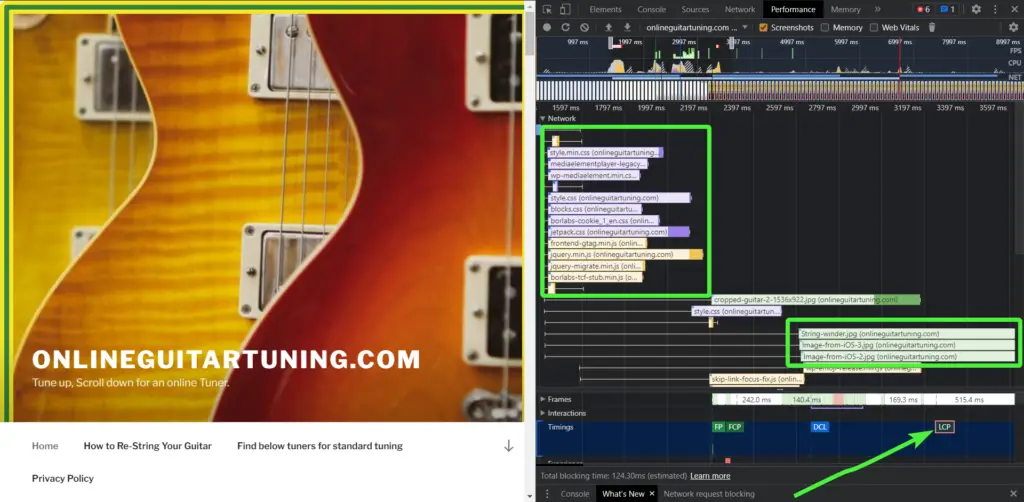
Typically with LCP, it’s not the image itself that causes the problems, but everything that is loading BEFORE the image has a chance to appear. Are you running 17 different font packs? That will have an impact. Is your Social Widget button firing in the head? That will have an impact? What about your theme? Are you using Elementor? There are certain frameworks and plugins out there that will add serious bloat to your site, and slow you down. In the image below, there is a site that is not passing on LCP. My advice to this publisher would be to 1, resize the image and two tackle the bloat in the head. If both of those were done, this would go from a fail, to a pass!

Images and FID-how do they interact?
Carrying on from above, by reducing the intensive nature of loading on your site, you can improve your FID. The main cause of failing First Input Delay is bloated JavaScript implementation. As this is not directly related to Images, we’ll jump ahead to CLS!
Cumulative Layout Shift and Images.
Can poorly optimised Images be a reason for failing CLS? Yes. Yes. 1000 times yes. It’s such a common mistake to see publishers upload images WITHOUT dimensions. Any ad unit, embed or iframe without dimensions is susceptible to the dreaded CLS, but by clearly defining the dimensions of your image can you can get ahead of the negative scores.
For this part, Google offer the best advice, and I see no reason to re-invent the wheel, so I will quote:
“Summary: Always include width and height size attributes on your images and video elements. Alternatively, reserve the required space with CSS aspect ratio boxes. This approach ensures that the browser can allocate the correct amount of space in the document while the image is loading.”
Summary!
Yes-images have the potential to harm your Core Web Vital scores. The two main areas to be aware of are LCP and CLS. These are the ones where poorly optimised images are likely to hold you back, but also